So you just bought a hard drive and want to start filling that sucker with some files or whatever you want to put on it… Whether you don’t know how to install it into your computer’s case or just on the BIOS you have come to the right place. Here I am going to show you step by step how to install the new piece of hardware into your case as well as how to be sure it is populated properly on your PC.
Hard Drive (Hardware) Installation
Step 1) Open your computer’s case.
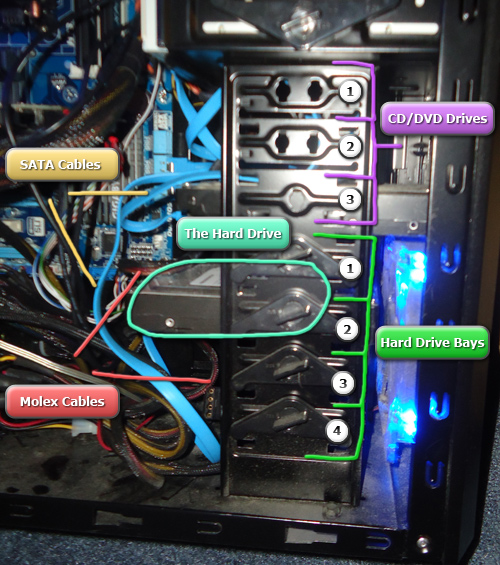
Your case should support at least 2 hard drives if not more. The hard drive bays are located (usually) below the bays for the CD/DVD drives. Most modern cases have locking mechanisms for the drives as you can see in Figure 1 next the the numbers for each bay.

Now if this is your first hard drive you are installing you are going to want to choose a bay that works well with your power supply connection’s cord length. So don’t choose the bottom bay with a cord that runs to hard drives as well as CD/DVD drives because you probably will have trouble reaching them up at the top of your case. The amount of space and cord length which you are given is always important to consider when installing ANY new hardware in your system.
In Figure 1 below you can see I labeled the following important items:
a) SATA Cables – Also called “Serial ATA” cables as seen in Figure 2, these connect from your motherboard to CD/DVD/Bluray Drives and SATA hard drive disks.
b) CD/DVD Drives – Usually located on top of the hard drive bays and are larger in size.
c) Hard Drive Bays – This is where you are installing your new hard drive. You will most likely need to remove a locking mechanism from the bay before you can insert a new drive. Be sure to pick an easily accessible bay with adequate cord length to the mother board and PSU.

d) Molex Cables – These are usually white or clear 4-pin connectors that have 4 male outputs to connect to devices, see Figure 3. Most modern power supplies will have these molex connectors attached with adapters to connect to SATA devices like the hard drive. See Figure 3 for the connector to your new hard drive.
Not all hard drives come with SATA cables to connect to the motherboard. Make sure you have one before hand or that it comes with one!

Step 2) Place hard drive in case.
Once you know where you are installing the hard drive slide it into the bay and be sure to use the locks on the side of the bays that come with the case. This will keep the hard drive from sliding back and forth.
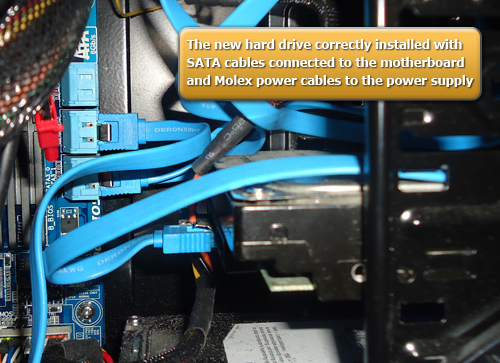
Plug in the SATA cable shown in the Figure 2 in to your motherboard and then into the back end of the hard drive. Then plug in the power cable to your hard drive and be sure it is connected properly to the power supply.
Tuck away any loose cables to be sure they are as far away from any fans as possible.
Once you have your hard drive installed in the case it should resemble something like Figure 5.

Step 3) Install the device’s drivers.
Great! You have the hard part over with. Now that the drive is securely installed in the case we can close the case back up, power on, and start uploading.
When you boot up your computer after the hard drive is installed you should automatically get a notification from Windows detecting a new device. This will install the device’s drivers onto Windows. If Windows doesn’t tell you it has found a new device, go to:
Start > Right-click Computer > Properties > Click Device Manager
Right click on “Disk drives” and go to “Scan for hardware changes.” This should find your newly connected hard drive and run driver install/update.
If this fails to detect the hard drive, you may need to recheck your installation in the case. Make sure all cables are plugged in securely, or try another SATA port on the motherboard.
Step 4) Add drive to Disk Management.
Last thing before you can start utilizing your hard drive. Before the hard drive is recognized as a partition part of your computer’s disk management you must do the following:
Start > Right-click Computer > Manage
On the left go to Storage > Disk Management and in the main window you should see your new drive in the list of volumes. Right click on the drive and go to “Format…” From here it will format the drive for your operating system and you can name it, etc. It will then populate the drive’s details, and whalla!
Enjoy using your new hard drive!