Here is how to make a very basic background pattern to use on your webpage. We’ll be using Photoshop to make this.
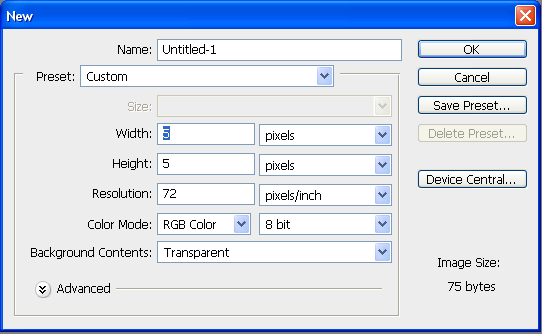
First, open up a new document, with dimensions 5 pixels by 5 pixels.

- Create new document.
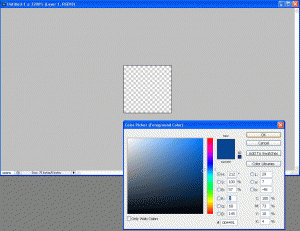
Then pick a good solid background color, something not too dark that will match the colors of your website. I went with a medium blue color (#004491).

- Background color.
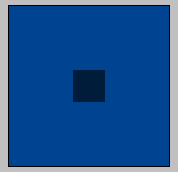
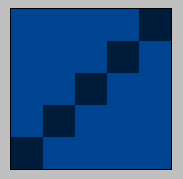
Now we choose a darker color to make the pattern on top of the blue background color. You can make any pattern you want. I’m gunna show you two different patterns. One will be just a dotted pattern and the other will be diagonal line. Here are the two patterns:

- Dotted Pattern

- Diagonal Line Pattern
I used the dark blue color (#001c3b) for the pattern. Just take the pencil tool:

and click on the center of the 5×5 canvas to make the dot pattern. For the diagonal pattern just click along a diagonal line with the pencil tool. Then just save the image as a gif file “background.gif.”
Now we can insert it into our webpage as the background:
[code lang=”html”]
[/code]