In this post I am going to show you how to make a cool link bar for your website with Photoshop. Link bars are very important in websites as they provide a clear and easy way for viewers to reach other pages on your site. Basically we’ll make a background image which will be set to repeat along the x axis as the background of the cells in our table. Then the links in the link bar will be placed on top of the background image blending in nicely as the buttons on your link bar.
In CSS we make a few styles for the table that will serve as the link bar holder:
style.css
[code lang=”css”]
.link-bar {
padding:0;
border: 2px solid #d8d8d8;
font: 11px tahoma;
}
.link-bar td {
background: #eee url(./images/bg.gif) repeat-x top left;
padding:0;
height: 32px;
}
[/code]
On our server we have to be sure to be placing the images all in the “images” folder in the “public_html” folder – your website’s default directory.
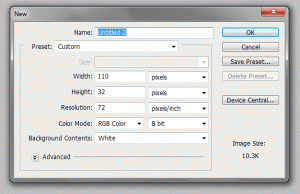
I made a new document with the dimensions 110×32 pixels as the size of a button. You can make them as big as you want for different words or a standard size, whatever you prefer.
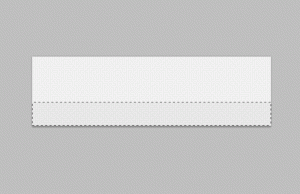
1. Make a new layer and fill the layer with the color #EEEEEE as the background color of the link bar.
2. Make another layer and select a lower smaller half portion of the button to shade in with #E5E5E5.
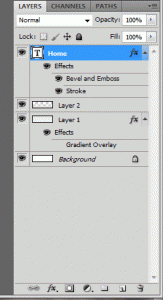
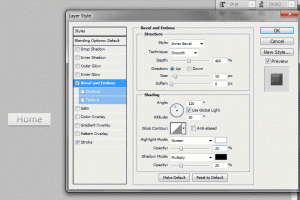
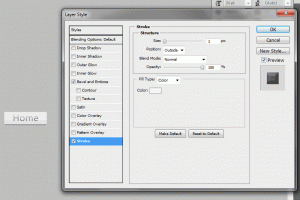
3. Then make your text layer by typing whatever you want onto the canvas with the text tool on the tool panel. I started with “Home” as the first button. You want to apply the following settings to the text layer’s blending options. You can do this by double clicking on the text layer in the layers panel.
Double click the “Home” text layer and apply the settings below or something similar. You can change these grayscale colors to whatever you would like to fit your website’s color theme.
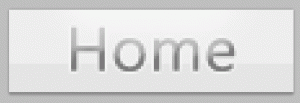
Our first button turns out something as so:
Now, you can make a rollover image if you would like. This will just make the image change when the viewer puts their cursor over it. We’ll add a slight glow on a new layer to make a rollover layer.
Optional Rollover Image Changes
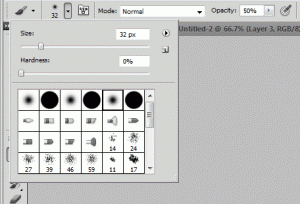
4. Make a new layer. Select the brush tool in the tools panel. Select the 5th brush type, a glowy brush. Set the size to something like 32px and turn the opacity to 50%. Select the color white (#FFFFFF). Here are the settings:
5. At the top of the image drag half of the brush over the very top of the image and the other half off the canvas to make a slight white glow at the top of the image. Here is the result magnified:
Now as the background all we have to do is make a new document with dimensions 1×32. This will be a single line that will repeat as the background. Now do the same you did to the background of the buttons. Make a layer filled in as #EEEEEE and then another layer with 11 pixels or however much you selected along the bottom as #E5E5E5. Here is the background image close up:
Now as the seperator to the images we need to make a seperator image. This will be a very thin image that will sit between the buttons to give them some distinction.
6. Make a new document 2×32 pixels. On one layer copy the background image we made before and stretch it to be 2 pixels wide. (Press Ctrl+T to transform the layer). Make a new layer and fill the middle left half of the image with the color #DADADA and the middle right half with #F6F6F6. Here is the fill-in’s up close:
Now we have our links and our background image. You will need to make a rollover image for every button you want to have one. Now we just have to apply the CSS styles above to our table that will have the link bar images in it. We do this by setting the link tag in the <head> HTML tags.
Insert the following code in the <head> tags:
[code lang=”html”] [/code]
Here is our HTML:
[code lang=”html”]
 |
 |
 |
 |
 |
[/code]
This will produce something like so:
 |
 |
 |
 |
 |









Nice intriguing article. It provides informative insights to the blog readers like me.
good job. keep it coming..
Sometimes when I am bored I open a website randomly. It can be a good blog, but it can be a very bad blog. I found yours. It rocks! Thank you for posting some very informative words here. You make a great job!
I loved your blog article.Really looking forward to read more. Want more.
This is just the sort of info I was looking for! Thanks 🙂
OK good to see- interesting comments are always sweet! See yas.
Thanks for the great story. I will return often to read more.
interesting blog. It would be great if you can provide more details about it. Thanks you
hm, understand:)
Great post. Can I ask you a question? I want to start a blog as well that is why I was searching on the internet for blogs to use as examples, do you find you have to be perfect in your grammar to have people like what you write? I have been told I write like I speak, so I was wondering if that was a bad thing.
I like the way your site is laid out and how you have the information on it.
I’m looking for themes on my blog I am just starting. Do you think this type of theme would work for my photography blog?
Web Development has always been a passion of mine. I’m always trying to learn more and get better. Thanks.
Thanks for creating this great informational resource.
Being a new blogger, I would like to tell you that you have given me much knowledge about it. Thanks for everything.
Mr.parts tools
OK cool to see- informed blogs are always welcome! Peace.
Thanks very good for report, I follow your blog. this is a great article!
Thank you ever so for you article post.Thanks Again. Want more.
Great text and nice blog.
I just wanted to comment your blog and say that I really enjoyed reading your blog post here. It was very informative and I also digg the way you write! Keep it up and I’ll be back to read more soon mate
I just wanna comment your blog and say that I genuinely enjoyed reading your blog post here. It was very informative and I also digg the way you write! Keep it up and I’ll be back to read a lot more soon mate
I have followed your blog for a even though now and I have observed it to be significantly informational, thanks for your valuable facts and retain up the great posts. In regards towards the xbox I’d prefer to reveal with every person a amazing small internet site I determined that passes out no cost xbox stay items and gold subscriptions.
I have to state, you chose your words well. The ideas you wrote on your encounters are well placed. This is an incredible blog!
yours
Layla Mallegni
This is my very first time here, really good looking blog. I found a lot of fascinating things in your blog especially its discussion. From all the remarks on your posts, it looks like this is a extremely popular website. Keep up the good work.
Thanks for discussing this information, I do not know about everyone else, but I could totally make use of it.
brill blog you got here, many thanks for the tricks i learnt, i will bookmark your site and return often to check it out for new posts, many thanks on your good work
Your blog page is really interesting,I want to communicate with u,could i sent electronic mail for you?and this my blog http://scuba-dive-sites.com/ wellcome!
I want to thank the blogger very much not only for this post but also for his all previous efforts. I found thesimpleyoga.com to be greatly interesting. I will be coming back to thesimpleyoga.com for more information.
Your site is very informative. Thanks for the article.
haha,I am searching for my love,this post is very useful.
It’s so refreshing to find articles like the ones you post on your site. Very informative reading. I will keep you bookmarked. Thanks!